astrolab, studio de design d'interaction et d'interface pour des applications web, mobiles et tactiles

astrolab est un studio de design numérique spécialisé dans le design d'interaction. Nos différentes collaborations avec des commanditaires institutionnels, culturels et industriels nous ont permis de concevoir des produits interactifs innovants.
©astrolab 2026
Technologies utilisées
HTML5, CSS3, PHP/MySQL, JSON, Objective-C
Ipad, Iphone,HTC Smartphones


APPLICATION MOBILE D'AIDE AU SUIVI DE CHANTIER
Batilab - 2012
Tags : Graphisme | Design d'interaction | Conception logiciel | Design de service
Conception et développement d'un prototype d'application IPAD d'aide au suivi de chantier et à la réception de travaux.
Dans le cadre du dévelopement d'activité de la société Batilab, astrolab a été chargé de la conception d'un prototype d'application mobile permettant à une entreprise de maîtrise d'œuvre de gérer les observations et réserves qu'elle porte à ses partenaires et sous-traitants, lors d'un projet de construction
Finalité du prototype
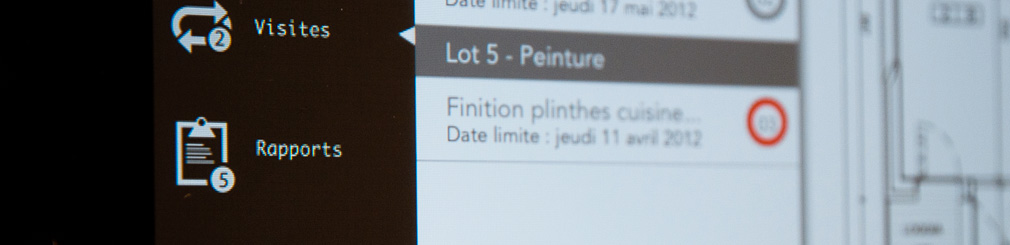
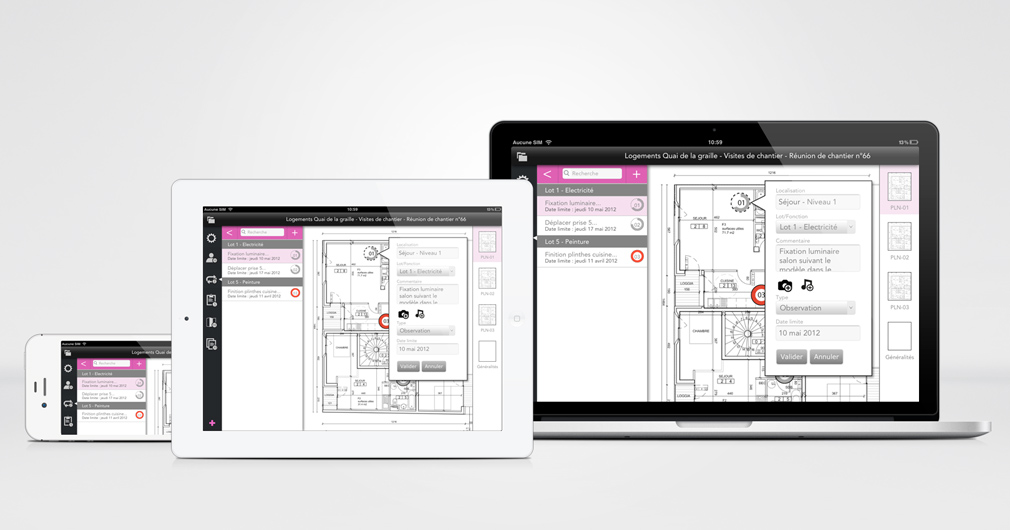
Le système issue du travail de conception est composé d'un prototype d'une web application et d'une application mobile permettant à la maîtrise d'œuvre ou la coordination OPC, à partir d'une tablette tactile, de noter des observations et des réserves lors des visites de chantier, de consulter les pièces écrites et graphiques du marché de construction et de composer et diffuser un compte rendu à tous les intervenants collaborant au projet en question. En plus de ce fonctionnement en mobilité il est possible pour l'utilisateur d'accéder à toutes ces fonctionnalités à partir de son ordinateur de bureau par l'intermédiaire d'un navigateur internet.
 Synchronisation / plasticité : proposer différents moyens d'accomplir une même tâche en fonction du contexte d'utilisation.
Synchronisation / plasticité : proposer différents moyens d'accomplir une même tâche en fonction du contexte d'utilisation.Démarche centrée utilisateur
Dans la mesure où l’utilisabilité d’un logiciel naît de la relation qui s’établit entre l’utilisateur et le système dans un contexte métier particulier, il est crucial de mettre en place une méthode dans laquelle l’utilisateur final participe à la définition et à la conception de l’application. Même si ce type de démarche représente un coût supplémentaire de 6% par rapport au budget global, la réduction des coûts de maintenance corrective et des mises à jour peut représenter un gain de 20 à 30%. Pour ces différentes raisons, le choix a été fait de mettre en place une démarche centrée utilisateur UCD (User Centered Design) en appliquant un processus itératif s’appuyant sur différentes phases d’analyse de conception et d’évaluation dans lesquelles l’utilisateur final du système est intégré.
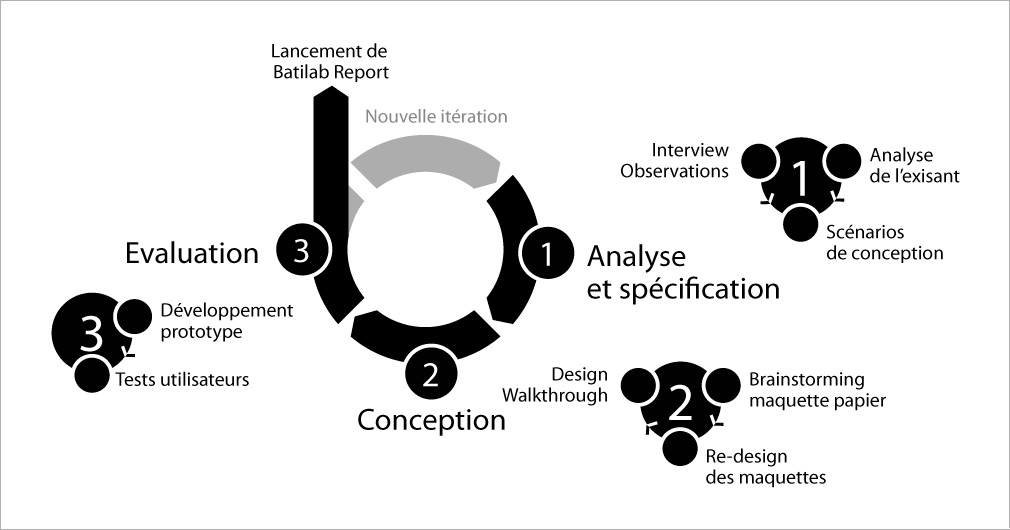
 Démarche de conception centrée utilisateur dans le projet Batilab Report
Démarche de conception centrée utilisateur dans le projet Batilab Report Dans le cadre de ce projet, l’intégration des utilisateurs dans la démarche de conception s’est faite d’abord, par l’organisation de séances d’interviews et d’observations, permettant de prendre connaissance de la tâche réelle des utilisateurs et du contexte d’utilisation. Dans un deuxième temps, l’animation d’une séance d’idéation et de design walkthrough a été l’occasion de composer les premières maquettes du système. Une troisième phase d’évaluation a permis quand à elle de mesurer l’utilisabilité du système toujours au contact des utilisateurs.
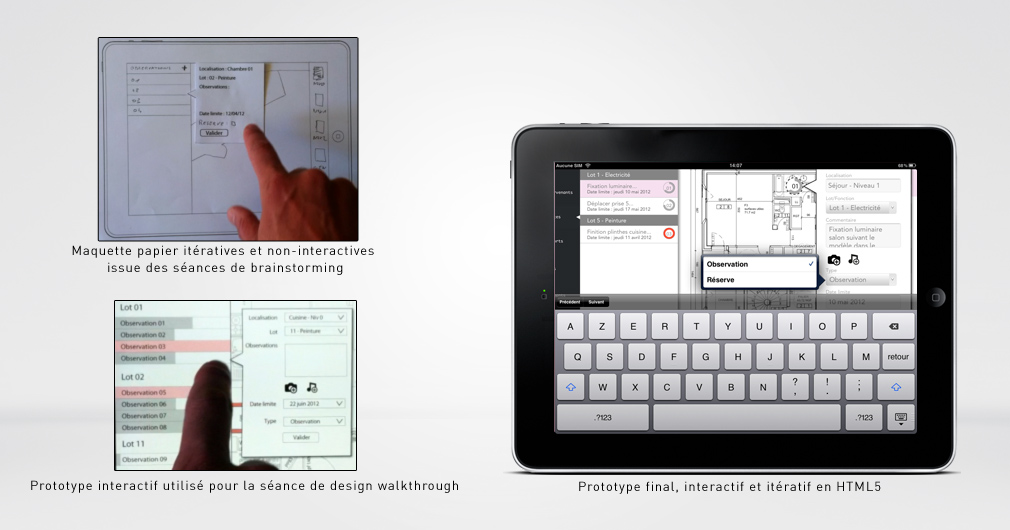
 Quelques exemples de maquettes produites au cours du travail de conception
Quelques exemples de maquettes produites au cours du travail de conception